
$('.colorBtn').colpick({
layout: 'hex',
onSubmit:function(hsb, hex, rgb, el){
//$(el).css('background','#'+hex);
el.style.backgroundColor='#'+hex;
}
});
介绍
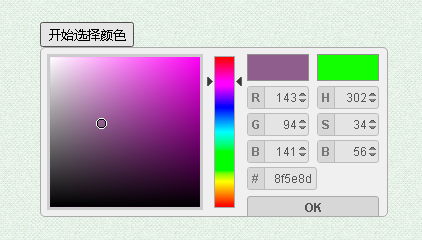
colpick是一款轻量级、可自由定制的jQuery颜色选择器插件。colpick颜色选择器可以拾取RGB、HEX、HSB等格式的颜色。
可以非常方便的使用css3来改变皮肤颜色。
大小只有35KB。
不需要jQuery UI的支持。
在IE7上也能正常工作。
使用非常简便直观。
使用方法
首先要引入必要的文件:
< script src = "js/colpick.js" type = "text/javascript" ></ script >
< link rel = "stylesheet" href = "css/colpick.css" type = "text/css" />
html结构:
< button id = "picker" >Show Color Picker</ button >
调用颜色选择器插件。
$( '#picker' ).colpick();
$(".u-color b").colpick({
layout: 'hex',
submit: 0,
onChange: function (hsb, hex, rgb, el, bySetColor) {
changeObj = true;
var color_text = '#' + hex;
$(el).css('background', color_text);
$(el).attr("data-color", color_text);
}
});
可选参数:
flat:boolean。flat模式只是显示颜色选择器,没有隐藏和显示功能。如果想颜色选择器一直可见,设置为false。
layout:string。可选:full,rgbhex(没有HSB),hex(没有HSB和RGB),默认为full。
submit:boolean。如果选择为false,那么颜色选择器没有提交或确定按钮,并且没有最终颜色预览。默认为true。
colorScheme:string。颜色选择器的界面风格。可选:light和dark。默认为light。
submitText:string。提交按钮上显示的文本。默认为“ok”。
color:string或对象。定义颜色。Hex string (eg. 'd78b5a')或者RGB对象(eg. {r:255, g:0, b:0})和HSB (eg. {h:150, s:50, b50}). 默认: '11ff00'
showEvent:string。触发颜色选择器的事件。默认为click。
livePreview:boolean。选择为true实时显示颜色预览。默认为true。
onBeforeShow:function。颜色选择器显示前的回调函数。
onShow:function。颜色选择器显示时的回调函数。
onHide:function。颜色选择器被隐藏时的回调函数。
onChange:function。选择不同颜色时的回调函数。
onSubmit:function。选定颜色后点击提交按钮的回调函数。