
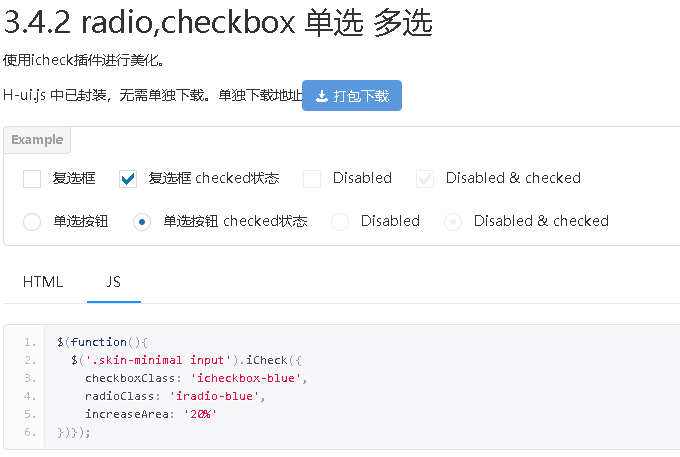
$(function(){
$('.skin-minimal input').iCheck({
checkboxClass: 'icheckbox-blue',
radioClass: 'iradio-blue',
increaseArea: '20%'
})});H-ui表单文档:https://www.h-ui.net/v4/3.04-hui-form.shtml
回调事件
iCheck提供了大量回调事件,都可以用来监听change事件。
| 事件名称 | 使用时机 |
|---|
| ifClicked | 用户点击了自定义的输入框或与其相关联的label |
|---|
| ifChanged | 输入框的 checked 或 disabled 状态改变了 |
|---|
| ifChecked | 输入框的状态变为 checked |
|---|
| ifUnchecked | checked 状态被移除 |
|---|
| ifDisabled | 输入框状态变为 disabled |
|---|
| ifEnabled | disabled 状态被移除 |
|---|
| ifCreated | 输入框被应用了iCheck样式 |
|---|
| ifDestroyed | iCheck样式被移除 |
|---|
使用on()方法绑定事件:
$('input').on('ifChecked', function(event){
alert(event.type + ' callback');
});ifCreated 事件应该在插件初始化之前绑定。
event参数:
{
"type": "ifChecked",
"timeStamp": 1703040417113,
"jQuery191016368601714230402": true,
"isTrigger": true,
"namespace": "",
"namespace_re": null,
"target": {
"jQuery191016368601714230402": 44
},
"delegateTarget": {
"jQuery191016368601714230402": 44
},
"currentTarget": {
"jQuery191016368601714230402": 44
},
"handleObj": {
"type": "ifChecked",
"origType": "ifChecked",
"guid": 50,
"namespace": ""
}
}方法
下面这些方法可以用来通过编程方式改变输入框状态(可以使用任何选择器):
$('input').iCheck('check'); — 将输入框的状态设置为checked
$('input').iCheck('uncheck'); — 移除 checked 状态
$('input').iCheck('toggle'); — toggle checked state
$('input').iCheck('disable'); — 将输入框的状态设置为 disabled
$('input').iCheck('enable'); — 移除 disabled 状态
$('input').iCheck('update'); — apply input changes, which were done outside the plugin
$('input').iCheck('destroy'); — 移除iCheck样式
icheck使用文档地址:https://www.bootcss.com/p/icheck/